Shanna Martin 0:19
Thanks for listening to the Tech Tools for Teachers Podcast, where each week we talk about a free piece of technology that you can use in your classroom. I’m your host, Shanna Martin. I’m a middle school teacher Technology and Instructional Coach for my district. And
Fuzz Martin 0:31
I’m her producer and husband Fuzz Martin. And when it comes to producing podcasts, I get myself a C Plus Plus.
Shanna Martin 0:39
Cute.
Fuzz Martin 0:40
Thank you.
Shanna Martin 0:45
Yay. So we’re talking about coding this week. Hmm, good. Episode. 173. Yeah, it’s winter raining right now, which is always fun.
Fuzz Martin 0:56
Right? To warm to snow and to cold. be enjoyable.
Shanna Martin 1:02
So we just live in dense fog and rain. Yeah, great. And we’re ending January here gonna kick into Google February, last
Fuzz Martin 1:13
month of the year. Yeah. Or not the one short month
Shanna Martin 1:17
of the longest short month year. Very true. But Ed camps coming up in March. Nice. And we’re in second semester. So all that’s good. And yeah. Lots of fun things. So this week, we are talking a little bit about coding. Because I feel like every season I need at least one or two coding episodes, because there’s always stuff to change around and change up if you teach coding, or if you just want to build it into your classroom, because your kids are into it. There’s just fun things to do. So I’m giving you a website, and then also kind of like a bonus website that you can use. So the first one is code emoji, or is it code emoji,
Fuzz Martin 1:58
code emoji, emoji emoji, I’m gonna go with code emoji.
Shanna Martin 2:02
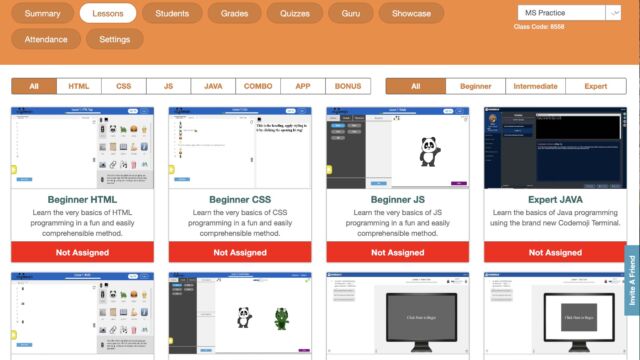
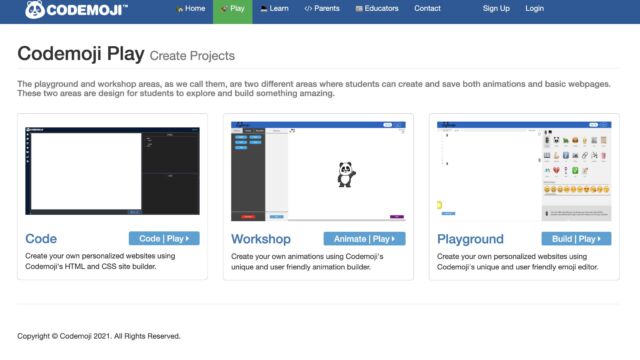
I like Codemoji will be determined, you’re sure someone will correct us at some point, if we’re wrong. Am sure it’s code emoji code emoji. So code emoji is an awesome coding site, that as a teacher, you can use students can use directly, parents can use it. And it teaches all different types of coding. So when you go and you can sign up as a teacher, I will say that there’s like a free version, you can do the premium trial, you can get some free lessons through it, um, students can have access through it throughout our code. So there’s free versions, then if you love it, you can upgrade it to a premium version and do the whole paid shindig if you’d like to. But there’s so many cool ways. And I appreciate us coding aside that gives your students options, just because we have some kids doing block and some kids doing Java, and then we can move into CSS and JS and Java and all those types of things. So HTML is also an offering. So what you can do as a teacher, you can choose to have your students go directly on and they can just go on as a student, they can go into your class settings, and they your class will have a code, just like you would like with Google classroom or something. Or parents can also like set their kids up and see things that way, too. So there’s three different options to get into code emoji. And then there are choices. So when you first come across that you can pick, if you want students to be able to just jump on in, they can go right in and start creating. So there’s like a blank space for them to code in, that you have choices of. And then you can choose like a playground area, or they can choose a website area. So like there’s options that way for them to kind of jump in and start coding and creating. But also, but wait, there’s more. So besides coding, there’s like a workshop version, where you can create your own animations using like an animation builder, which is an option. And then they have like a playground where you can go ahead and design like a little personalized websites and apps and different things like that. So there are options within as well. As a teacher, you can assign specific lessons. So if I want my kids in beginner HTML, that’s an option. Like I can assign my kids to that. You also can choose to have classes, it’ll give you at grade level. And then you have the options for beginner, intermediate, and expert. And it will sort those things out as well depending on where you’re at. So if you are a computer teacher, it lays it out beautifully for you as you can drop, what you want your kids and you have a dashboard that has all the things that you would want on it. And then you also can have your classes that you can go into. And then you also have all of the cool things. So where are you at with your coding, sir?
Fuzz Martin 4:55
Where am I at? I’m currently in the workshop
Shanna Martin 4:59
and what are you doing in the workshop,
Fuzz Martin 5:01
I don’t know, there’s a panda waving at me and I haven’t really done anything with it yet.
Shanna Martin 5:05
He can march around the screen, you can click like move, and then you can choose which way he’s gonna move. Yeah. And then you can change things. Yeah.
Fuzz Martin 5:13
somersault.
Shanna Martin 5:18
So it’s fun for everyone. And so there’s specific courses you can assign to students. So you have those options on the left hand side of the screen, it walks you through, and then you can pick and choose the full catalog. But then also keep in mind, if you want the paid version, then you have more access to stuff as well. But it’s really cool. Because like, you can pick a lesson like you just jumped in, I think, yep. And started coding a panda. And you can have students just jump in and code that way without having to assign them stuff, they can just go in under student and be able to create an Hour of Code type activities. And then if you want to be able to add students into your classroom, you can put classes in, you can go ahead and assign courses to students, if you choose to, you can go through all of those different pieces depending on how you want your kids to code. Once you’re in like HTML, it’ll teach tags, it’ll teach like body tags, and head tags and paragraph tags. And it’ll walk you through each step of the process. You’ll talk at Teach about span, span tags, and paragraph tags. Anyway, so walks you through all different types of lessons as well. It’s not just like one and done kind of lesson, there’s lots of options when it comes to that. And they’re very step by step, which is nice. As a teacher, you also have access to like quizzes if you want to. And then there’s like grades, I mean, you can do the whole shebang, if you wanted to, as a teacher, if you choose to go that route. Or if you just want kiddos practicing coding, you can have a panda screen, you gotta have a double Panda, actually, then if you do double Java scripts, the lesson is cute. You go in like lesson one, double rotate, I get a panda and a dinosaur, and then you double code. So you’re coding two things at once on your screen. And then they can dance and do things together. And then they can put through the sequence in it. It’s nice that you can, it’s very clearly set up for students, you have actions you have sounds, your characters, you can swap those out as well. And then you can code and run it and see how it’s doing. And it will correct you if you’re wrong. It’ll say sorry, that’s not correct. Make sure you do this, and it will explain the steps to you, which is kind of nice as well. So it’ll walk kids through the process. It doesn’t just leave you like Nope, it’s wrong. And then to be good for you figure it out. So it’s kind of nice. It will teach you through the lessons, which is really cool. Nice. Yeah. So have you done any more of their pants? Or is it just somersaults? Kind
Fuzz Martin 7:43
of stretching them out? And kind of looks like taffy at this point. Nice.
Shanna Martin 7:49
Yeah, so there’s a lot of different options with coding. And it’s, it’s a cool site to mix in with some of your other coding sites that you’re using with students. And like I said, If you love it, and you want to like lay out all the lessons for you, it does all of that for you. If you want to upgrade as well. So code emoji, pick a course do some coding, you can be a student or a teacher or a parent, you can share this with families as well. And you can do all of the fun things with coding. Yeah, it’s cool. I love a good coding activity
Fuzz Martin 8:19
due to coatings fun, keeps you occupied you learn something in the process, you have to see it happen.
Shanna Martin 8:25
Yeah. And to me, it teaches a lot of problem solving skills, like I will have kids code, and I have an enrichment class where I do computer robotic stuff. And we do coding just to teach problem solving skills like hey, I’m not going to tell you the answer, you’re gonna have to figure it out on your own rice. So I have a different little I have different little I have a little bonus bonus coding site. So if anybody is familiar with micro bits,
Fuzz Martin 8:51
or qubits, I am they are not familiar with micro bits tell us about micro
Shanna Martin 8:56
bits. Micro bits are like a little like, a bit of dumb activity. So it’s like a little screen and a little like you code them. Okay, they do things. And then you can attach them to projects. You can. It reminds me like a little raspberry pie kind of deal. Like it’s a little Oh, sure. Yeah, coding piece of technology. It’s a pocket size computer, you know, like you can code it to do things. And then it can do whatever you want it to show and you can buy them in class that’s for like $250 for like 10 of them or something. Or students can you can have individual ones in your classroom. But here’s the free part. Okay, the micro bit technology or coding practice is free online. So you can it has a little pretend micro bit on the screen. And you can code on micro bit without having a micro bit.
Fuzz Martin 9:53
Okay, does this make sense? Yes. So you’re doing a virtual micro bit. Yeah. So
Shanna Martin 9:58
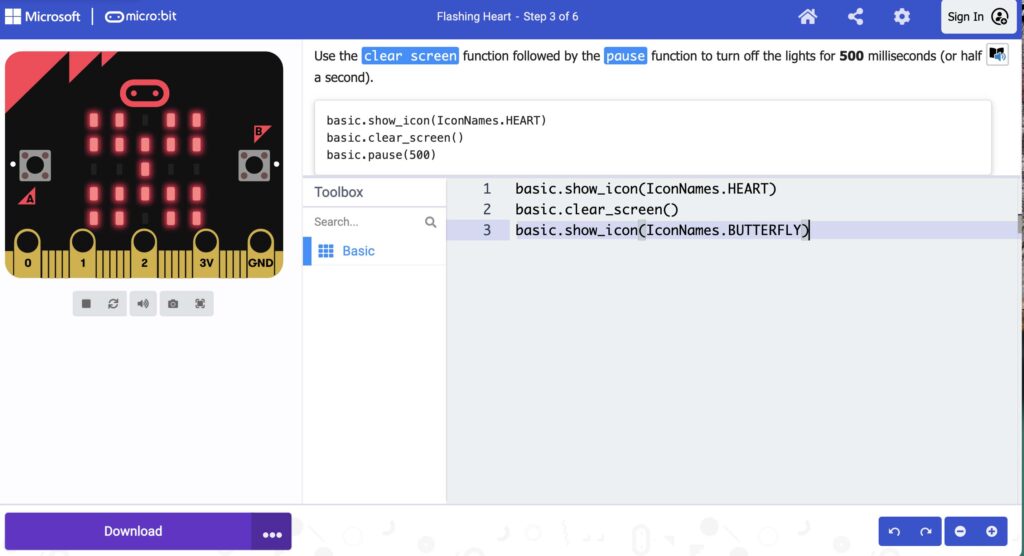
you got to make code To dot micro bit MICR ebit.org, co dot micro bit. And you don’t have to have a micro bit to do the coding activities. And it has a pretend one on the screen. So you can like make your own projects that like you can just send students to this like to have kids practice coding, without having microbeads in your classroom. And without, like, you don’t need the thing to do the coding. So they can go and like this is a tutorial like how to make the flashing heart, the name tag, the smiley buttons, the dice the love meter. So these are all the things that you would do on a micro bit, but it gives you the tutorial. And then you can just make it on your computer. That’s cool. Yeah. So like I did the flashing Heart Project, it tells you like use the basic show icon function splay heart icon and you’re typing, you can choose what kind of code you’re going to be coding. And then I’m like basic, show icon, heart, basic, clear screen, basic show butterfly. So I can code it even beyond what the directions where the micro bit would be. And once I type in all the code, I want to see there’s a tiny that there’s like a little small microbot icon where you can see your progress of your code. So the only thing you’re supposed to do on this one is like make the heart flash well, okay, I made the heart flash, and then I added a butterfly to it. And I can seal that. And I don’t have to download the code because I don’t have a microbead. But I can hit the play button and watch the code that I just coded function. Yeah. Which is pretty cool. So without having the micro bets, you can have kids practice and have the visual to me, that’s always a big piece is when they’re coding. They need to see what they’re coding. So they can go ahead and code away at this little pretend microbead screen, come down, have him microbead and then go ahead and type in your code. Yeah, so it’s kind of nice, because you have all the microbead projects there. And you have little microbead screen. But really, you can code it to do anything you want. You don’t have to follow the project to practice the coding. And then when I do sometimes, instead of because you would download it, you’d have to connect it to your microbead. You know, if you had a if you actually had the micro bit and then you download it, but what I do, oftentimes, I’ll either have students, like Screencastify the video so they can show me the process, if I’m not in the room or not standing over their shoulder. Or they can just screenshot what they’ve done. Show me their list of code, and I can see if they’ve done the proper steps or not. Yeah, that’s
Fuzz Martin 12:37
pretty cool. So making a flashing heart right now. Thanks for the tutorial. Yeah. So
Shanna Martin 12:43
it’s kind of an it’s an extra little bonus way. Like you can practice coding, you don’t have to have the microbots. And if you really love it, and you want to spend the money or get some fancy grant money somewhere to get some microbead you totally could. But it’s kind of a cool way to practice coding, even if you don’t microbead. So you can still use this all the website and do some practice coding. Yeah,
Fuzz Martin 13:03
I like it. There you go make code.microbead.org Correct. Thanks, Microsoft.
Shanna Martin 13:10
Yeah, thanks for sharing your coding activity with kids. Yeah. So there we go. Like, oh, yeah, Codemoji or Microbits. Either one of them. Just getting those kids out there practicing coding. I have like four other episodes on coding. So if you love to code with your kids, or if you’re looking for activities, there are plenty of episodes that will link into the blog this week. So you can see all of the different coding episodes, as well as there are at least four others like to code. Yeah, earnings fun. Coding is fun. Yeah. So there you have it. Thanks for tuning in. This has been the Tech Tools for Teachers Podcast. If you ever have any questions you can find me on the US too Twitter, because smart in WI are Androids and if you want to get more information on the links and the technology discussed in this episode, you can visit smart wi if you’d like to support the show, please consider buying me a coffee or to visit buy me a coffee.com/spark in Wi Fi or visit smarten wi.com and click on that cute little purple coffee cup. Your donations help keep the show going. New episodes each week. Thanks for listening, go educate and innovate.
Fuzz Martin 14:22
The ideas and opinions expressed in this podcast in the smartinwi.com website are those of the authors Shanna Martin and not of her employer. Prior to using any of the technologies discussed on this podcast, please consult with your employer regulations. This podcast offers no guarantee that these tools will work for you as we’ve described, but we hope they do and we’ll talk to you next time here on the Tech Tools for Teachers Podcast.
Transcribed by https://otter.ai