

Timelines! There are so many ways to have your students organize their projects, research and stories, and do we have the timeline websites for you! I couldn’t just choose one or two, so we actually talk about 5 websites this week. Granted we have discussed two of these sights previously but, they are worth a second mention.
Visme Timeline
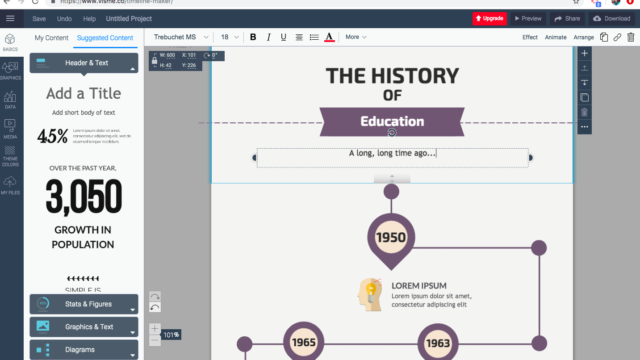
First up is Visme! This site is usually known for infographics and presentations however, you can find timeline templates that have pretty visuals and very easy to use.
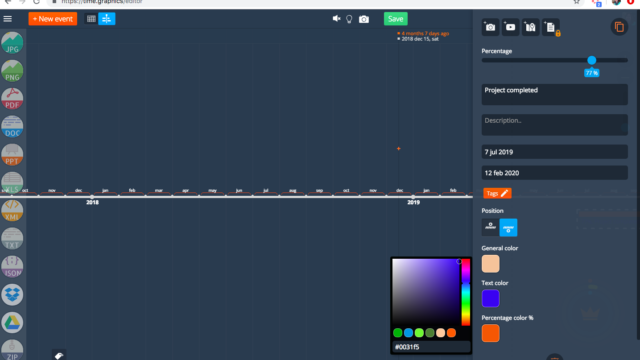
Time.Graphics
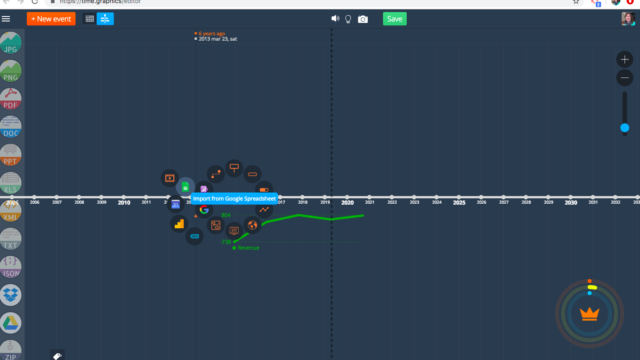
Next, we have Time.Graphics, a fantastic site that has many timelining options for you or your students to choose from. It connects to your Google Drive and allows you to incorporate all sorts of attachments and additions to a timeline.
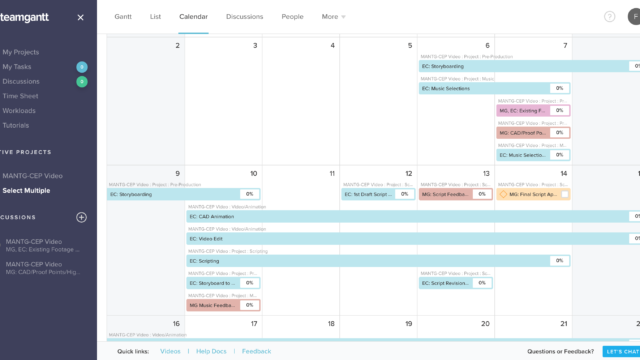
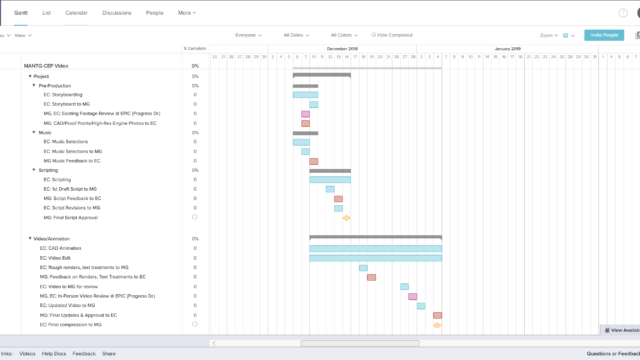
TeamGantt
We also discuss TeamGantt. This site can be used to teach your students project management skills and to organize group projects.
TECH MENTIONED IN THIS EPISODE:
Text
Don’t forget about Google Drawing and draw.io. Both of these sites have easy-to-use timeline templates if you need something quick in a pinch.
Timelining is so fun and useful for students! Try out these sites and let us know what you think! Have a great week!