


It’s Computers Week, part 2! Last time we talked about computers class I mentioned that there would be more discussion because we can’t fit it all into one episode. So this is the companion podcast to Episode #29. Our focus this time is on coding. There are so many ways to encourage coding so I decided to move away from block coding a bit and share some other cool options.
I also had a hard time narrowing it down so we have five websites this week. 🙂
General Assembly
#1 GA Dash – If you are looking for an introduction to coding with upper middle school or high school students, this is it. The site is created by General Assembly that does online business courses. The coding course happens to be free! It shows you how to code the basics of a website or a responsive blog theme. It looks very professional and while looks more mature, it has fun coding activities too!
Turtle Academy
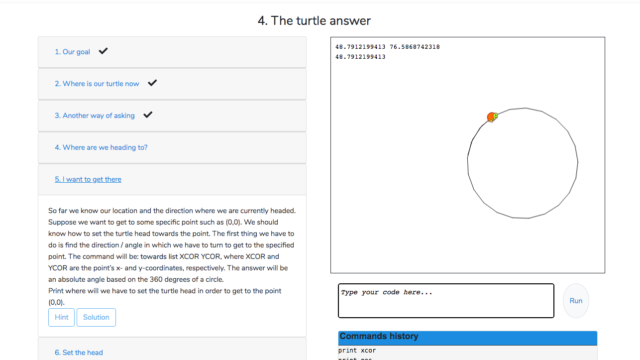
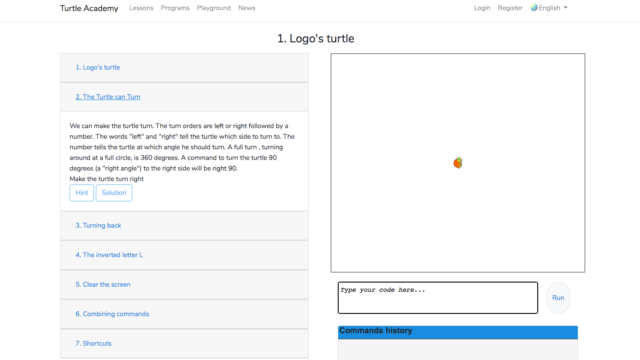
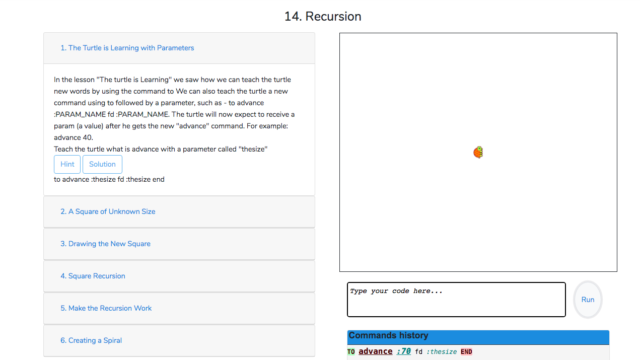
#2 Turtle Academy – Everyone likes to code with tiny turtles! The Turtle Academy website has 24 basic coding lessons that teach students the basics. It is helpful that there is a hint button and solutions so that students will understand if they are completing each task correctly. This site is a great option for students that need a little challenge and not many frills.
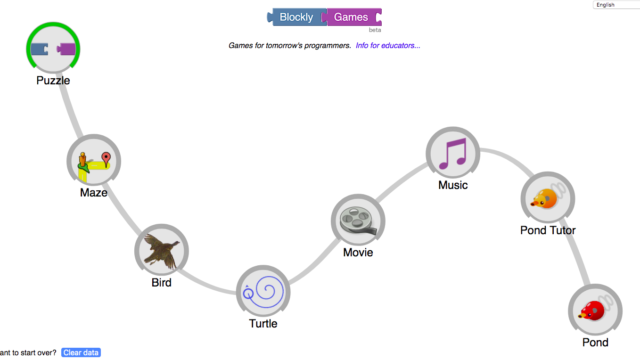
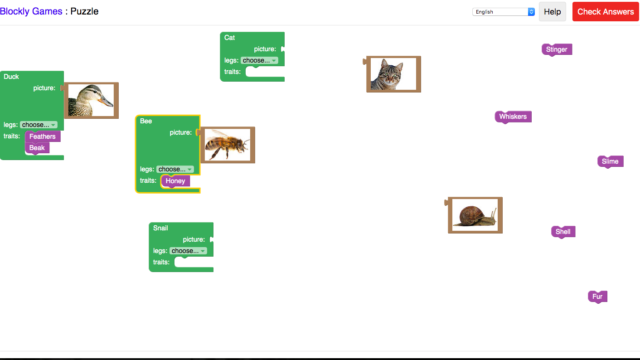
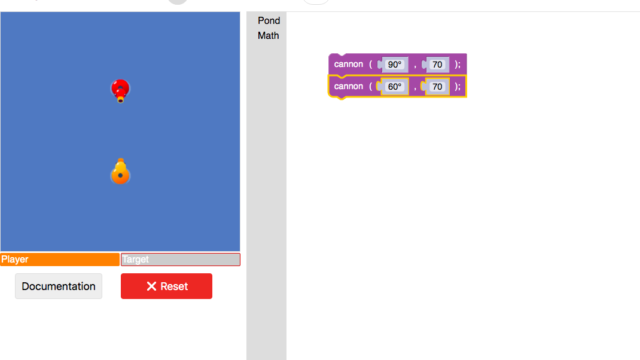
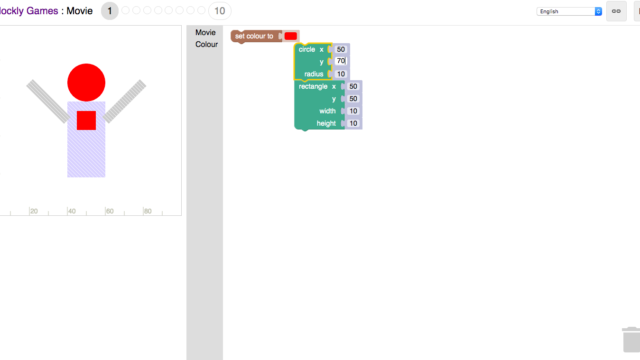
Blockly
#3 – Blockly – So I was trying to avoid block coding this week but I had to mention Blockly. Blockly is fantastic for beginning coders in elementary grades. The challenges are easy and straight forward but what I like best is that it teaches students the correct vocabulary when it comes to coding.
FreeTypingGame.net
#4 – FreeTypingGame.net – In computers class students often have to practice typing skills and FreeTypingGame.net offers exactly that. The games are a little old school but if you are looking to mix up your usual routine, this site can offer you a few other options!
CodeCombat
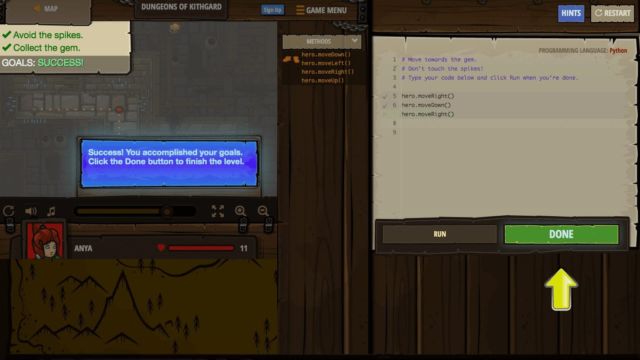
#5 – CodeCombat – Our number five site this week is last but definitely not least. CodeCombat is a gamified way of teaching coding. The highlights are that you can choose the type of code you want to learn, there are real missions and levels for the characters AND as a teacher you can connect students to your teacher account. It’s very cool. Check it out!
TECH MENTIONED IN THIS EPISODE:
I know we focused on Computers class this week but I would love to hear how you can incorporate these sites into other classes to! If you gamify your classroom CodeCombat might come in handy! Have a good one! Go educate and innovate!